- About the player
- Updates
- How to use
- Appearance
- How to change skin
- How to adjust background color
- How to adjust text color
- How to update block with relevant information
- How to remove block with relevant information
- How to hide player buttons
- How to change playlist colors
- How to display album art
- How to change default album art image
- How to hide album art
- How to change meta (album title/website URL) information
- How to hide meta (album title/website URL) information
- How to hide the player
- How to hide MP3 links
- How to hide link play/pause buttons
- Functionality
- Links
About the player
The Yahoo! Media Player enhances your web site or blog by creating an embedded player for each audio link. All the links can be played with one click, turning the page into a playlist. This is done by adding just one line of code to your page.
Updates
2/15/2011 – Yahoo! Media Player beta version is released
There is beta version available with YouTube/Yahoo! Movie pages support, please see Yahoo! Media Player beta page or this post for more information. Please note that some hacks mentioned here might not work with beta version.
6/30/2013 – Yahoo! Media Player is discontinued
See this announcement for more information.
3/14/2014 – jPlayer Jukebox – Yahoo! Media Player replacement
There is jPlayer Jukebox add-on available that can be used as Yahoo! Media Player replacement.
How to use
Starting June 30, 2013 the player is discontinued and will not load. But there is a temporary workaround, all you need is to replace the code loading the player with the following code:
<script type="text/javascript" src="http://webplayer.yahooapis.com/player-beta.js"></script>How to use a playlist
Please visit the Yahoo! Media Player public wiki (http://yahoomediaplayer.wikia.com/wiki/How_to_link) for more information.
Note that you will not be able to test the functionality on your local computer because Yahoo! Media Player uses external service to retrieve and process XSPF files. It was done to avoid cross-domain access limitation for Flash objects and JavaScript code.
How to change skin
If you want to dramatically change appearance of the player you would need to modify its skin. There are three images that player mostly uses however you will need to download just the skin image to change player’s appearance:
- Skin image, links: Yahoo.com, Gyrocode.com
- Animated image used when player is minimized and playing a song, links: Yahoo.com, Gyrocode.com
- Animated image used to locate audio link on the page, links: Yahoo.com, Gyrocode.com
Once you have downloaded the skin image, use your favorite image editing program to customize it. In order to apply the skin you would have to use the code below.
Instructions: Update path to your image file. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Use original animated images */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-animarrow-2.0.31.gif) !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-image:url(http://l.yimg.com/us.yimg.com/i/us/mus/ymwp/mediaplayer-findlink-2.0.31.gif) !important;
}
If you want to use reduce loading time and avoid using two additional images, use the following code instead:
/* Yahoo! Media Player: Change default skin */
#ymp-player .ymp-color-main {
background-color:transparent !important;
}
.ymp-skin {
background-image:url(/path/to/your/mediaplayer-skin.png) !important;
}
/* Avoid using animated images (and reduce loading time) */
#ymp-body #ymp-btn-max span.ymp-animarrow {
background-position:-119px -80px !important;
}
a.ymp-btn-page-target em.ymp-skin,
a:hover.ymp-btn-page-target em.ymp-skin,
a:active.ymp-btn-page-target em.ymp-skin {
background-position:-624px -17px !important;
}
How to adjust background color

Adjusting background color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set background color */
#ymp-player .ymp-color-main,
#ymp-tray .ymp-color-tray {
background-color:#2F437C !important;
}
How to adjust text color
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Set text color */
#ymp-player .ymp-color-text-main {
color:#000000 !important;
}
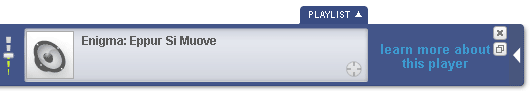
How to update block with relevant information
You may want to display your own message in the relevant information block instead of the default “learn more about this player” link. To do so you will need link to your media like this:
<a href="music.mp3">a song <span class="relevant-info">relevant info for this song</span></a>Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Modify contents of the block with relevant information */
#ymp-relevant-info {
display:block;
position:absolute;
left:2px;
top:10px;
width:116px;
font-size:12px;
font-weight:bold;
line-height:13px;
text-align:center;
z-index:2;
}
#ymp-relevant-info a {
color:#3D9AD0;
}
.relevant-info {
display:none;
}
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateRelevantInfo);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateRelevantInfo);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
http://robertnyman.com/2005/11/07/the-ultimate-getelementsbyclassname/
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateRelevantInfo() {
// Default text
var info = '<a href="http://www.gyrocode.com">Visit gyrocode.com for more information</a>';
// Retrieve information about the track
var meta = YAHOO.MediaPlayer.getMetaData();
// If element with class "relevant-info" is available
// inside the anchor, use its content instead
if(meta && meta.anchor){
var el = meta.anchor;
var a = (el.getElementsByClassName)
? el.getElementsByClassName("relevant-info")
: getElementsByClassName("relevant-info", null, el);
if(a.length > 0){ info = a[0].innerHTML; }
}
document.getElementById('ymp-relevance').innerHTML = '<div id="ymp-relevant-info">' + info + '</div>';
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to remove block with relevant information

Relevant information block is removed
Player displays “Learn more about this player” link along with lyrics or related videos. If you are trying to minimize size of the player, use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: */
/* Remove block with relevant information */
#ymp-relevance { display:none !important; }
.ymp-player-max #ymp-body { width:570px !important; }
.ymp-player-max #ymp-body #ymp-body-strip { width:557px !important; }
.ymp-player-max #ymp-body #ymp-body-base { width:560px !important; }
How to hide various buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide 'close window' button */
#ymp-btn-close { display:none !important; }
/* Yahoo! Media Player: Hide 'pop-up window' button */
#ymp-btn-pop { display:none !important; }
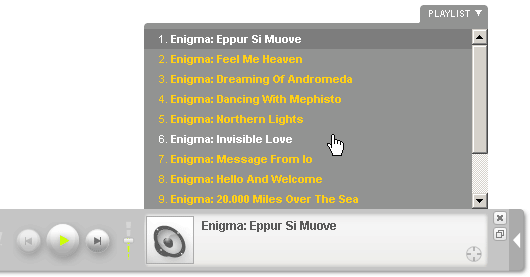
How to change playlist colors

Playlist colors
Instructions: Update color values. Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Playlist colors */
/* Default color for playlist entries */
#ymp-tray .ymp-tray-track {
color:#FFCE0C !important;
}
/* Highlighted track */
#ymp-tray .ymp-tray-track:hover {
color:#FFFFFF !important;
background-color:transparent !important;
}
/* Currently playing track */
#ymp-tray .ymp-tray-track.playing,
#ymp-tray .ymp-tray-track.playing:hover {
color:#FFFFFF !important;
background-color:#777777 !important;
}
How to display album art

Album art
You can set the image which is displayed in the player during a song. To do this, put an img element within the playable link.
For example:
<a href="example.mp3"><img src="example.png" alt="" />my song</a>The dimensions of the image should be square, not rectangular. If you don’t want the image to show up directly in the main web page, add style="display:none" to your img tag:
<a href="example.mp3"><img src="example.png" alt="" style="display:none" />my song</a>Source: http://yahoomediaplayer.wikia.com/wiki/How_to_link#Album_Art
How to change default album art image
Insert the code below just before the line that embeds the player into your page.
<script type="text/javascript">
var YMPParams =
{
defaultalbumart:'http://somedomain.com/path/someimage.gif'
};
</script>
Source: http://mediaplayer.yahoo.com/api/#param_defaultalbumart
How to hide album art

Hidden album art
/* Yahoo! Media Player: Hide album art */
#ymp-meta-image { display:none !important; }
#ymp-body #ymp-meta-top,
#ymp-body #ymp-meta-bottom {
left:8px !important;
width:330px !important;
}
How to change meta (album title/web site URL) information
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
function apiReadyHandler(){
YAHOO.ympyui.util.Event.onDOMReady(UpdateAlbumTitle);
YAHOO.MediaPlayer.onTrackStart.subscribe(UpdateAlbumTitle);
}
/*
Written by Jonathan Snook, http://www.snook.ca/jonathan
Add-ons by Robert Nyman, http://www.robertnyman.com
http://robertnyman.com/2005/11/07/the-ultimate-getelementsbyclassname/
*/
function getElementsByClassName(className, tag, elm){
var testClass = new RegExp("(^|\\s)" + className + "(\\s|$)");
var tag = tag || "*";
var elm = elm || document;
var elements = (tag == "*" && elm.all)
? elm.all
: elm.getElementsByTagName(tag);
var returnElements = [];
var current;
var length = elements.length;
for(var i=0; i<length; i++){
current = elements[i];
if(testClass.test(current.className)){
returnElements.push(current);
}
}
return returnElements;
}
function UpdateAlbumTitle() {
var meta_bottom = document.getElementById('ymp-meta-bottom');
var el = getElementsByClassName('ymp-meta-box', 'div', meta_bottom);
if(el.length > 0){
el[0].innerHTML = 'Visit <a href="http://www.lakeoftears.net" class="ymp-color-text-main">www.lakeoftears.net</a> for more info';
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to hide meta (album title/web site URL) information
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide album title / web site URL */
#ymp-meta-album-title { display:none !important; }
How to hide the player
Sometimes you may want to display only small play button next to MP3 links. To hide the player use the code below.
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide player */
#ymp-player,
#ymp-tray,
#ymp-error-bubble,
#ymp-secret-bubble {
display:none !important;
}
There is another way to do it using parameter displaystate which is described at http://mediaplayer.yahoo.com/api/#param_displaystate
How to hide MP3 links
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide MP3 links */
.ymp-btn-page-play,
.ymp-btn-page-pause {
display:none;
}
How to hide link play/pause buttons
Instructions: Append the following lines to CSS file or include them into HTML page somewhere in between <head> and </head> tags enclosing the block with tags <style type="text/css"> and </style>.
/* Yahoo! Media Player: Hide play/pause button */
a.ymp-btn-page-play,
a.ymp-btn-page-pause {
margin-left:-20px !important;
}
a.ymp-btn-page-play em.ymp-skin,
a.ymp-btn-page-pause em.ymp-skin {
display: none !important;
}
How to start player in a new window
The code below tries to launch player in a new window automatically which allows user to navigate your site without interrupting the player. However my code for displaying pop-under window doesn’t work as expected for all browsers which results in pop-up window instead.
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
var ymp_pop_num_tries = 0;
var ymp_pop_max_num_tries = 20;
function ympPopPlayer(){
var ymp = YAHOO.mediaplayer;
if(ymp_pop_num_tries > ymp_pop_max_num_tries){ return; }
if(ymp.Controller && ymp.Controller.view){
// Create a pop-under window
// works in IE, doesn't work in Firefox 3.5.x
var ymp_pop = window.open("", "ymediaplayer");
if(ymp_pop){ ymp_pop.blur(); }
window.focus();
ymp.Controller.view.popPlayer({});
} else {
ymp_pop_num_tries++;
setTimeout(ympPopPlayer, 1000);
}
}
function apiReadyHandler(){
ympPopPlayer();
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to disable Yahoo! search links
Instructions: Insert the code below right after the line that embeds the player into your page.
<script type="text/javascript">
// Disable Yahoo! Media Player search links
function apiReadyHandler(){
YAHOO.MediaPlayer.onMediaUpdate.subscribe(DisableYahooLinks);
YAHOO.MediaPlayer.onTrackStart.subscribe(DisableYahooLinks);
setTimeout(DisableYahooLinks, 2000);
}
function DisableYahooLinks(){
DisableLink(document.getElementById('ymp-meta-track-title'));
DisableLink(document.getElementById('ymp-meta-artist-title'));
DisableLink(document.getElementById('ymp-meta-image'));
DisableLink(document.getElementById('ymp-meta-album-title'));
}
function DisableLink(el){
if(el){
el.href = 'javascript:void(0)';
el.onclick = function(){ return false; };
}
}
YAHOO.MediaPlayer.onAPIReady.subscribe(apiReadyHandler);
</script>
How to change default settings
See http://mediaplayer.yahoo.com/api for more information.




just stumbled across your post on ymp. Thanks for all the great hacks. I have incorporated a couple already. I am still struggling with the XSPF playlist file. Can you tell me if the XSPF file tags for , etc work as advertised? Or, does YMP grab this info from the ID3 tags within the MP3? I suspect the latter, but have not experimented yet. I have the playlist file working, but the only tag that appears to be used is the actual .
Please see an example of how to use a playlist. I’m not sure about ID3 tags.
Thanks for putting the time into doing this…
Your instructions are excellent…
Could you give me a straight example of how to put the artist, song, album and image in each href? I tried yahoo's instructions and gave up… Is there a way to play auto on first song then random?
thanks
bob
I’ve updated the article. Please see an example of how to use a playlist. As for playing a random song there is no easy way to do it.
Great article! Thanks so much.
I am noticing one problem with customizing the default skin image. While a file is playing if you minimize the player the arrow to expand the player gets messed up. It looks like it's pulling from the wrong place in the skin image or something.
Any thoughts?
Scott, you are absolutely right, good catch! I have found a solution and updated the article and example.
How can I get Yahoo Media player to ignore mp3 files in my post while still recognizing those in an html object? Is this even possible?
Erik, please see “Playable Links chapter at Yahoo! Media Player public wiki. Basically you need to add
class="htrack"for those links that you want to be played, other links will be ignored.thanks so much. Sorry if it's a dumb question, I'm pretty new.
do i have to make a playlist in order for a flash player to recognize when a new track begins or is there a code to get the player to do this automatically? Currently all tracks can be played at once. thanks
curious if there is a way to keep yahoo media player from opening (maximizing) with the start of a song. Can I just keep it closed while allowing for the user-option of maximizing the player?
still haven't been able to find the right place to get rid of yahoo search links.
Seriously impressed by some of the hacks here – one small question, i run my site through wordpress – i embedded the player into my site using the text widget where i saved this line of code:
Now that is all the code i can apply hacks to (unless you know where i can find the css in wordpress) – thus far the only hack i seem to be able to apply is How to disable Yahoo! search links
If i try and put another hack in, it doesn't work
Please help me!
Thanks
You can use all above-mentioned CSS hacks in WordPress if you go to
Appearance->Editor, select a stylesheet file underStylessection on the right, paste selected hacks and pressUpdate Filebutton.Michael, thanks for replying
I have successfully implemented the background colour change & removed the relevant information hacks by copying and pasting them at the base of my style.css sheet, however i cannot get any of the other hacks to work, and i suspect its because a lot of the hacks listed above specify placing the code immediately above or below the player embed code
Where is this code within the style.css?
Disabling the Yahoo search links hack also only works if its the only hack, is there anyway around this?
Please excuse my ignorance, i really appreciate your help!
Michael, Your hacks are great. Thanks so much!
I am using YMP on my site and have successfully implemented several hacks. However, I can't disable the Yahoo search links! And there is a "hidden" link below a song title to the site's home page that opens up a new "blank" browser window… Is there any way to get rid of it, too? I've been struggling with Yahoo search and "hidden" links with no success.
Any help would be greatly appreciated.
Thanks!
Is there a code to let the player play without interruptions when you click on a link in the site?
Can you stop the ability to download the mp3's?
Unfortunately player alone doesn't have that functionality.
As i am using the blog, i have given mp3 links of other website.
example:
http://yourdomain.com/song1.mp3so media player shows the website name
http://yourdomain.com/under the song title.
just take a look at the webpage
http://musiqcollection.blogspot.com/2010/06/i-hate-love-storys.html
How do i remove that.
because you are using the song link as
<href="/mp3/2001/soul_harmony.mp3" title="Soul Harmony">Soul Harmony</a>the website name is not showing in your examples page.
thank you
I have done it and worked
/* Hide album title; */ #ymp-meta-album-title { display:none !important; }is it possible to display my blog address in the title instead of a domain name (mp3 link)
Hi Michael
Great work!
I am just doing some research before trying this player out.
Do you know if there is a hack to get this player to just play a 30 sec preview of a track rather than the whole thing? Also is there any way to stop people from downloading the mp3 file? Looking to use it as just a preview player on a band's mp3 downloads site.
Thanks for your time…..
Tim
Tim,
I think, it is possible to play first 30 seconds of a song and then go to next track. However, you would have to provide a link to full song. And there is no ultimate solution (yet) among other players (not just Yahoo! Media player) to prevent users from downloading or recording the song. The best solution is to NEVER make full songs available! What I think you should do is to put 30 sec samples available for others to play or download, that will satisfy both of your requirements.
Michael
Yes, Michael, you can prevent users from downloading the file.
There are two ways:
1) disable right click. If they left click the song automatically starts playing.
2) Use server side technology like PHP or ASP scripts, which will prevent users to see the direct link. Make player still visible and playable.
I am not an expert in second option. if you are professional in PHP or ASP then you can do it.
Take look at the my blog which uses the first one – http://www.musiqcollection.blogspot.com
You will get an idea.
I don't want to argue with you over the issue, please read more about it online. You have disabled right-click, but this only will work for inexperienced users. Nothing stops advanced user or professional from downloading the MP3 file. Even when using server-side scripting language it won't protect your music files, it will just make it harder for someone to download the file, that's all.
Hello, I get this error every time Warning: preg_replace(), how to fix ?
Experiencing a problem with 'How to update block with relevant information' hack on IE (go figure….)
I notice that this doesn't work on any version of IE I've tried from 5 through to 9, even on your own example page.
After much experimenting, testing and research it seems that the problem is related to IE's lack of support for the javascript function getElementsByClassName.
I have found that there are 'hacks' available to 'create' this function where it doesn't exist (ie. IE) but so far I have been unable to make it work (mostly because I don't really have that much experience with this sort of thing). But I thought I'd add this info regarding what I had discovered.
One more thing, it seems that there are some superfluous attributes in the same hack that are probably a result of cut 'n paste of your active source code that apparently are a result of using/having Cool Previews installed on Firefox. the 'linkindex' attributes are apparently added by that plugin and serve no purpose in the hack itself. I think….
Regardless, thanks very much for sharing the info for the ymp, it has been most useful.
Thank you for your comment. Just checked the page you refer to and you're right, it doesn't work in any version of IE. You did a great job finding the source of the problem, it was an easy fix. I have updated both the article and example page with the corrected version of the code.
Wow. Thanks so much for 'fixing' it. Not being anywhere near your obvious level of js coding skill, I wasn't having much luck on my end… haha.
Thanks again.
Very good tutorial for customizing the YMP, Thanks alot for spending your time and sharing this with us.
using yahoo mediaplayer to play esnips songs playlists
http://users.otenet.gr/~tvradio/play000.html